Introduction
Firebase is a popular backend service many developers use to build web and mobile applications. With Firebase, developers can easily manage user authentication, real-time database, and cloud storage.
However, managing Firebase can be a bit challenging, especially for users unfamiliar with the command line.
To make managing Firebase easier, developers can use a Graphical User Interface (GUI). In this tutorial, we will show you how to set up a GUI for your Firebase.
What is Firebase?
Firebase is a backend service developed by Google that provides developers with various tools and services to build and manage web and mobile applications.
Firebase was initially developed as a real-time database, but it has since grown to include other features like user authentication, cloud storage, and hosting. Firebase also provides a comprehensive suite of development tools like analytics, crash reporting, and performance monitoring.
Firebase's real-time database is one of its key features. It allows developers to store and sync data in real-time across multiple clients. This makes it easy for developers to build real-time applications like chat apps, social media platforms, and collaborative applications.
Firebase also provides authentication services that allow developers to manage user authentication for their applications easily. With Firebase authentication, developers can implement various authentication methods like email/password, Google, Facebook, Twitter, and more.
What is a GUI?
A GUI, or Graphical User Interface, is a user interface that allows users to interact with a computer system or other interfaces using graphical elements like buttons, icons, graphics, and menus.
GUIs are designed to be intuitive and user-friendly and are commonly used in modern operating systems and software applications.
GUIs differ from command-line interfaces, requiring users to enter text commands to interact with a computer operating system. GUIs are generally easier to use than command-line interfaces, especially for novice users unfamiliar with command-line syntax and commands.
GUIs can be things like a GUI operating system that allows non-technical users to interact with their personal computers using the visual language of the computer screen or GUIs for specific purposes like managing databases and things like that.
Some examples of popular GUIs include GUI operating system examples like Microsoft Windows Explorer, Mac OS Finder, and web-based content management systems like WordPress.
In this tutorial, we will look at using a GUI for Firebase Firestore so that users can interact with visual elements and visual indicators to make managing data easier and avoid having to resort to more complex operations.
Why use a GUI for Firebase?
Using a GUI for managing Firebase can have several benefits. First, a GUI can make managing Firebase easier and more intuitive, especially for users unfamiliar with the command line. The four key functions for interacting with a database are Create, Read, Update, and Delete – also known as CRUD functions. Any GUI made for interacting with databases needs to let users accomplish these functions and do so in an easy, intuitive way.
With a GUI, users can manage their Firebase backend using a point-and-click interface without remembering the complex syntax. A graphical user interface is excellent for users who are not developers, as a GUI allows them to interact with data intuitively and user-friendly.
A GUI can also improve efficiency and productivity by providing developers a more streamlined and organized way to manage their Firebase backend.
With a GUI, users can quickly navigate different Firebase features and manage multiple projects in one interface.
Finally, a GUI can improve collaboration and teamwork by providing developers with a more accessible way to share Firebase project data and settings. With a GUI, developers can easily share access to their Firebase projects with other team members, making it easier to collaborate on projects and allowing them to share those projects with less technical team members thanks to the graphical user interface.
Setting up a Firebase GUI with Firestore
Firestore is a NoSQL document-based database provided by Firebase. It allows developers to store and sync data in real-time across multiple clients. As Google’s official says, “Firestore is a NoSQL document database built for automatic scaling, high performance, and ease of application development. While the Firestore interface has many of the same features as traditional databases, as a NoSQL database, it differs in the way it describes relationships between data objects.”
Today I'll walk you through how to make your own GUI. I will use the example of a Firebase Firestore GUI for a company that sells sneakers, and I will make it user-oriented, with a few extra things like charts that convey information visually.
If you only need a GUI to make navigating through and editing your data more efficient, some of the features I use might be unnecessary.
Keep reading to learn about Jet Admin's Data Editor, which may serve your needs if you only look for a bare-bones way to manage data using more intuitive graphical elements.
The Data Editor lets you complete all the CRUD functions needed for intuitively interacting with your Firestore database. You can see (Read) all of your data in the Data Viewer and add new records by clicking on the New Record button. To edit the information in a cell, click on it and enter a new value. To delete a record, click on the checkbox next to the form and then click the delete button at the top of the table.
Connect your Firebase

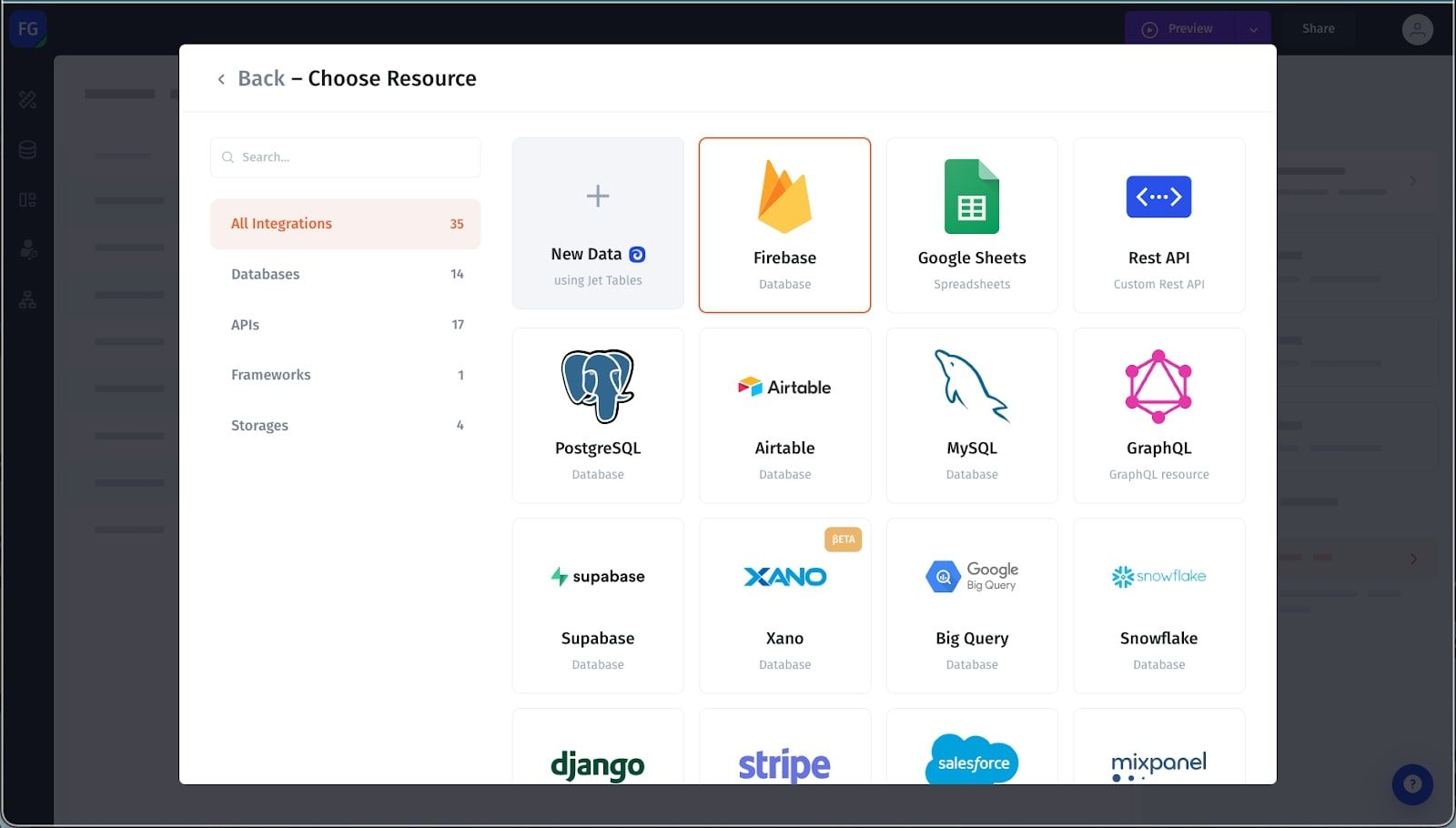
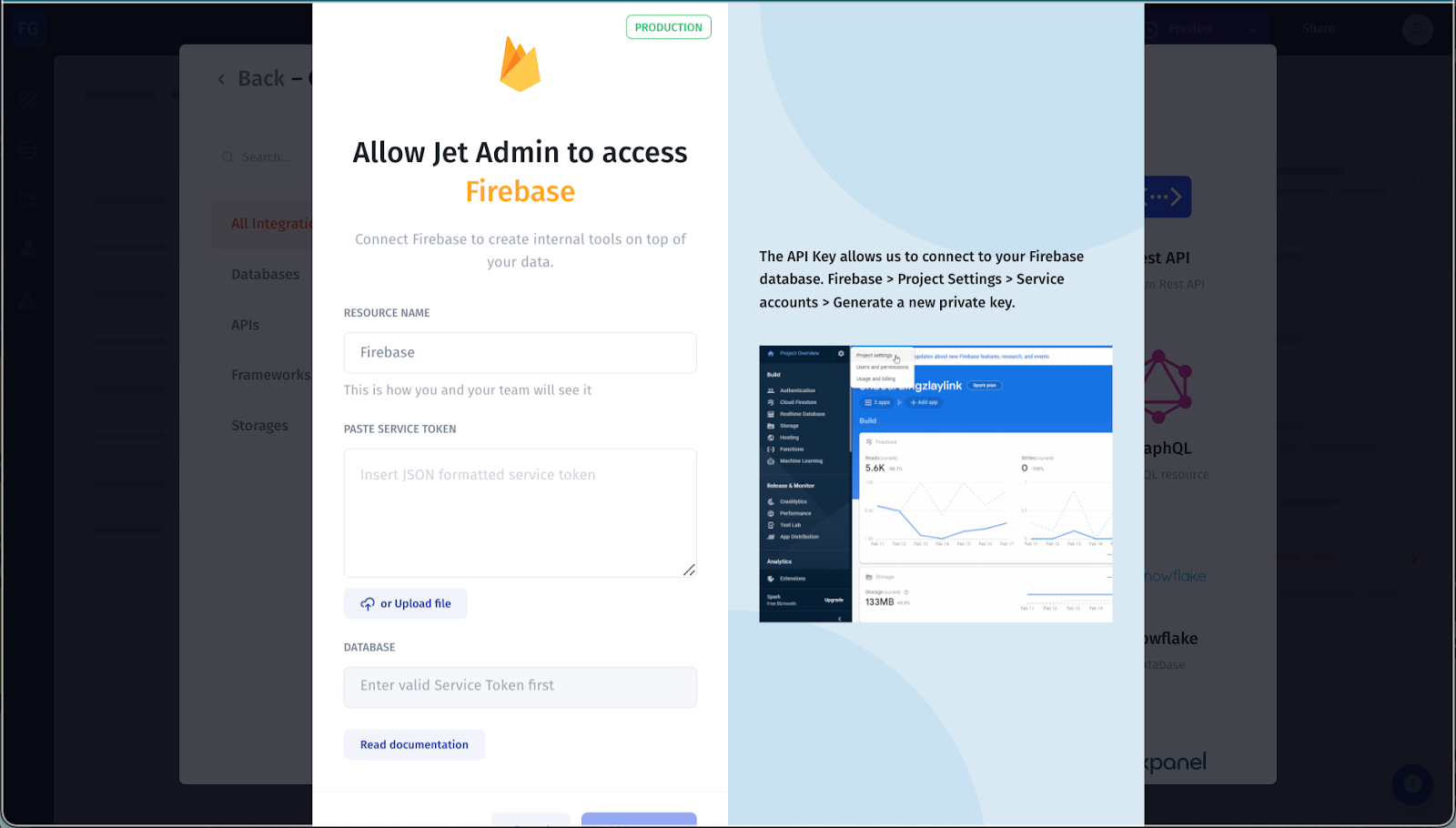
First, you need to connect your Firebase to your Jet Admin app. Click on Add Resource in the Resources menu (which you can access by hovering over the resources icon on the left), and choose Firebase from the list of resources. Paste your JSON Service Token in, or upload the file with it by clicking on the upload button.

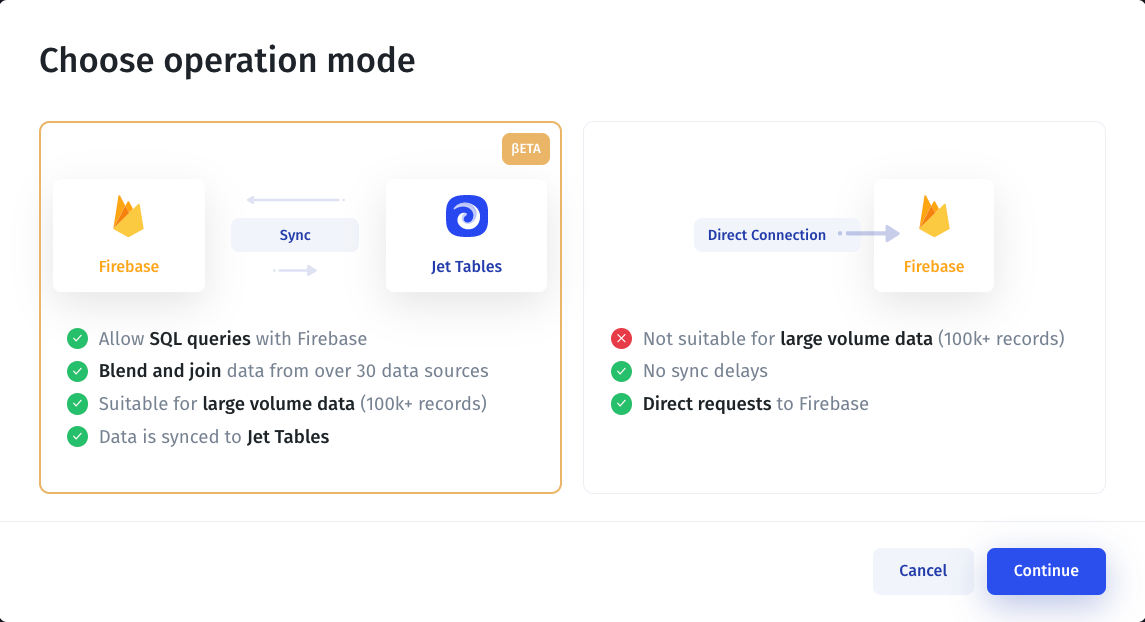
After pasting it in or uploading the file, choose the database that you wish to use from the dropdown menu. You will then be prompted to choose an operation mode –Sync or Direct Connection.
Both options have their own advantages, but for this tutorial, I’m going to use the Sync option, as it allows me to do SQL queries, blend and join Firestore data with data from other sources, and other things. Choose the option that fits your needs, and click Continue.

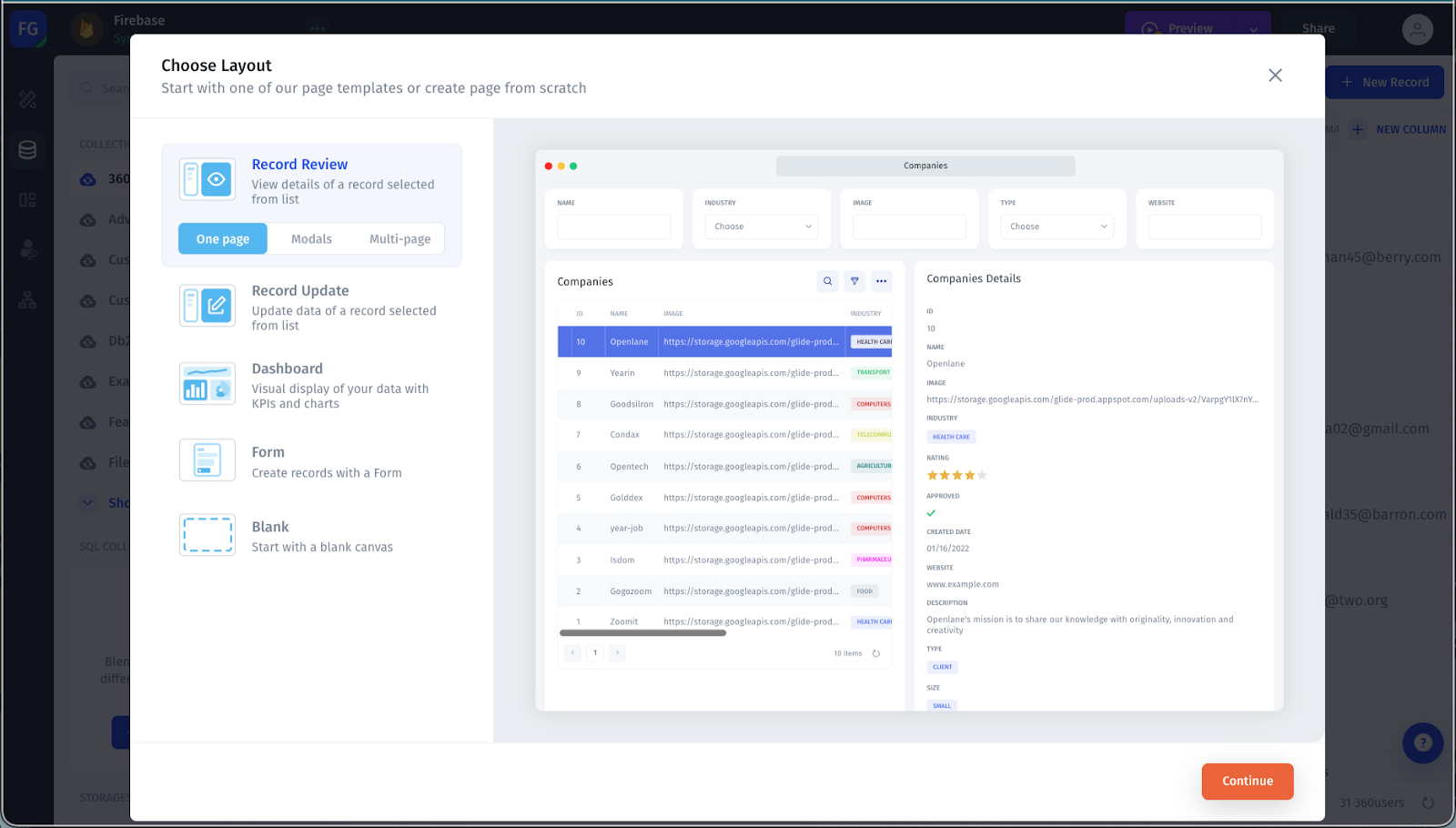
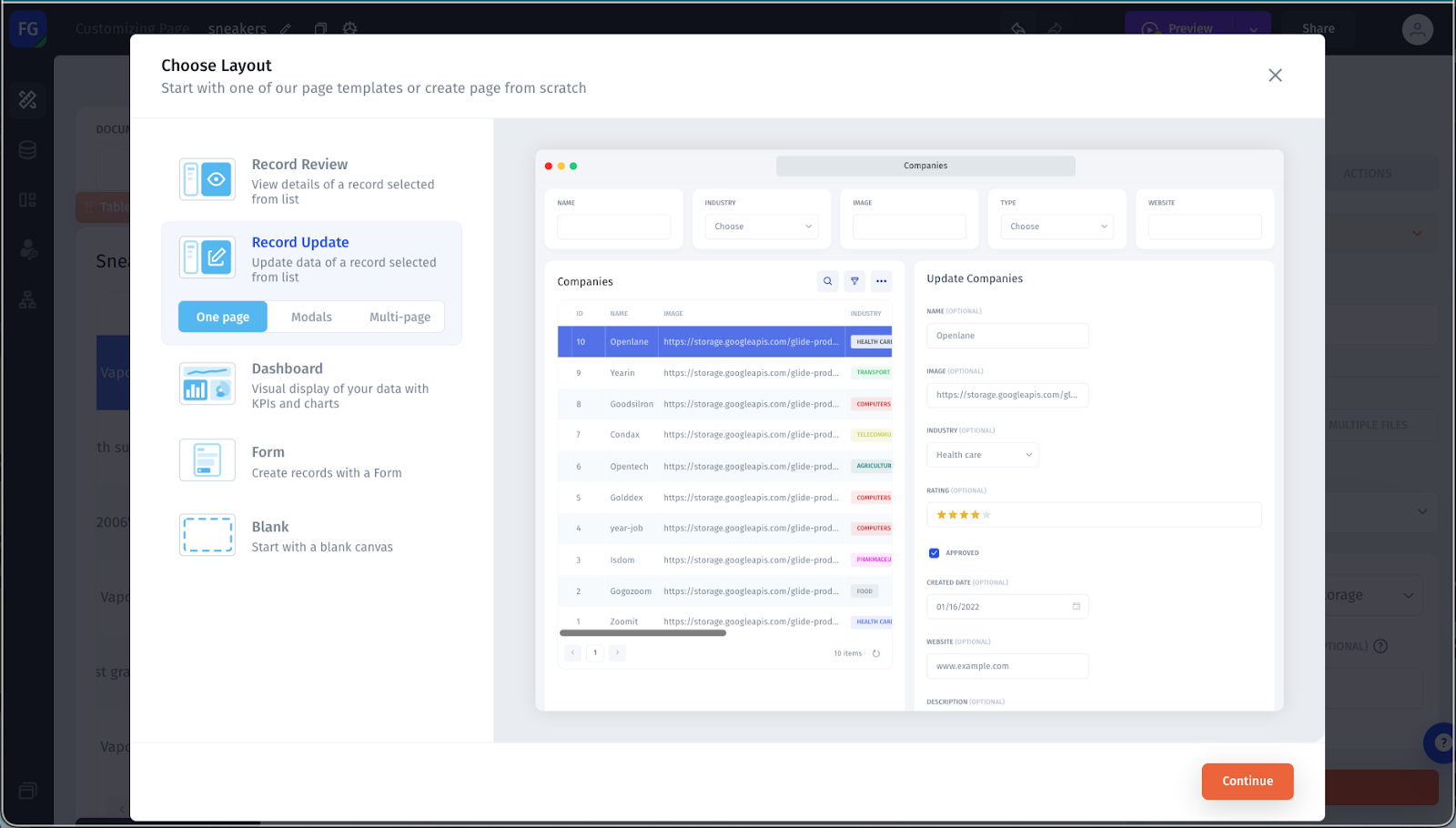
You can now choose a layout for your app, start from scratch by choosing the Blank option, or close the modal to look at your data first.

For a GUI that lets you manage your Firestore database, the Record Update layout might be an excellent place to start, but let’s close the window and look at our data in the Data Editor.
Data Editor
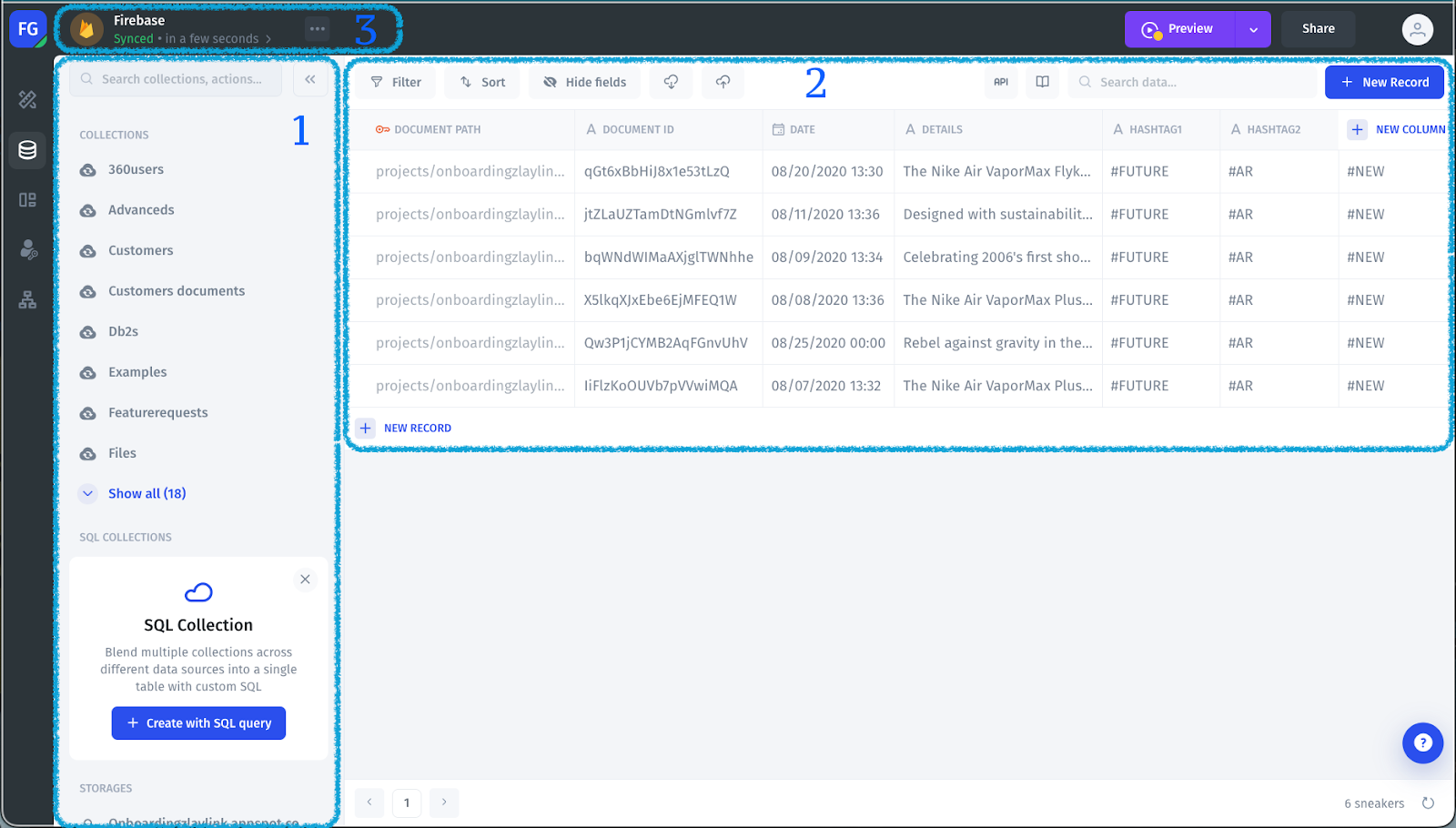
Depending on your specific needs (for example, if you need a GUI for many users or simply as a more efficient way of managing data yourself), Jet Admin’s Data Editor can act as a GUI. The Data Editor has a few essential parts:
- Collections Navigator
- Data Viewer
- Header menu

Collections Navigator
The Collections Navigator allows you to view all of your collections. It has three sections: Collections, SQL Collections, and Storages.
Collections
Collections show you all the collections that you have in your Firebase (or other resource you have connected).
SQL Collections
SQL Collections is where you can create custom collections using SQL queries.
These are useful for various reasons, for example, to create a custom collection that contains all of the data that you want to use in certain components of your app – rather than configuring each component individually, you can create a collection with the data you need and then create components using that collection.
It’s also worth noting that you don’t need to know SQL to create custom collections, as Jet Admin has an integrated Text-to-SQL feature.
Storages
Storages shows any storages you might have on Firebase.
Data Viewer
The Data Viewer covers all the basic CRUD functions. It allows you not only to see your data, but also to edit it. To make a change, simply click on the cell with the data you want to edit, and enter a new value. You can also add new records or columns in the Data Viewer by clicking on the New Record button. Delete records by clicking on the checkbox next to the record, and then click on the Delete button that appears at the top of the table; doing this also allows you to export data from specific records.
These editing capabilities combined with the organized, easy to use layout of the Data Editor, can offer a lot of use value to an individual user.
If you are viewing a Firebase storage, you have the ability to upload new files with just the click of a button.
Header menu
By clicking on the button with three dots in the menu bar at the top of the screen, you can access important functions. These include setting sync intervals, manually triggering a sync, or editing the resource.
Creating your GUI
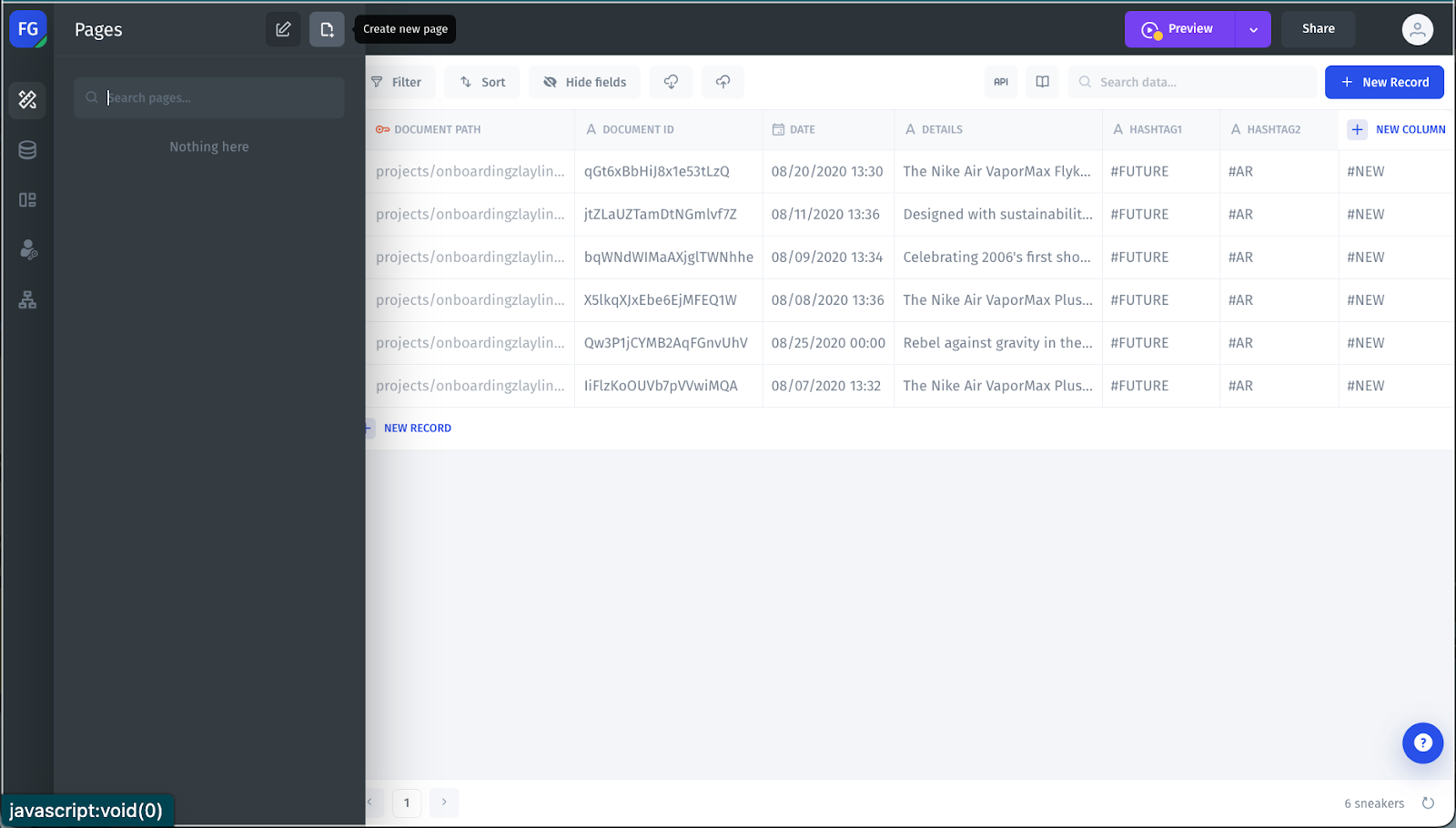
First, create a new page by hovering your mouse over the builder icon in the menu on the left and clicking on the New Page button. Then, choose a layout or start with a blank canvas.

For my GUI, I’m going to start with the Record Update layout. This layout, like the Record Review layout, has three display options: One page, Modals, and Multi-Page.
I’m going to choose the One-page option for this example GUI.

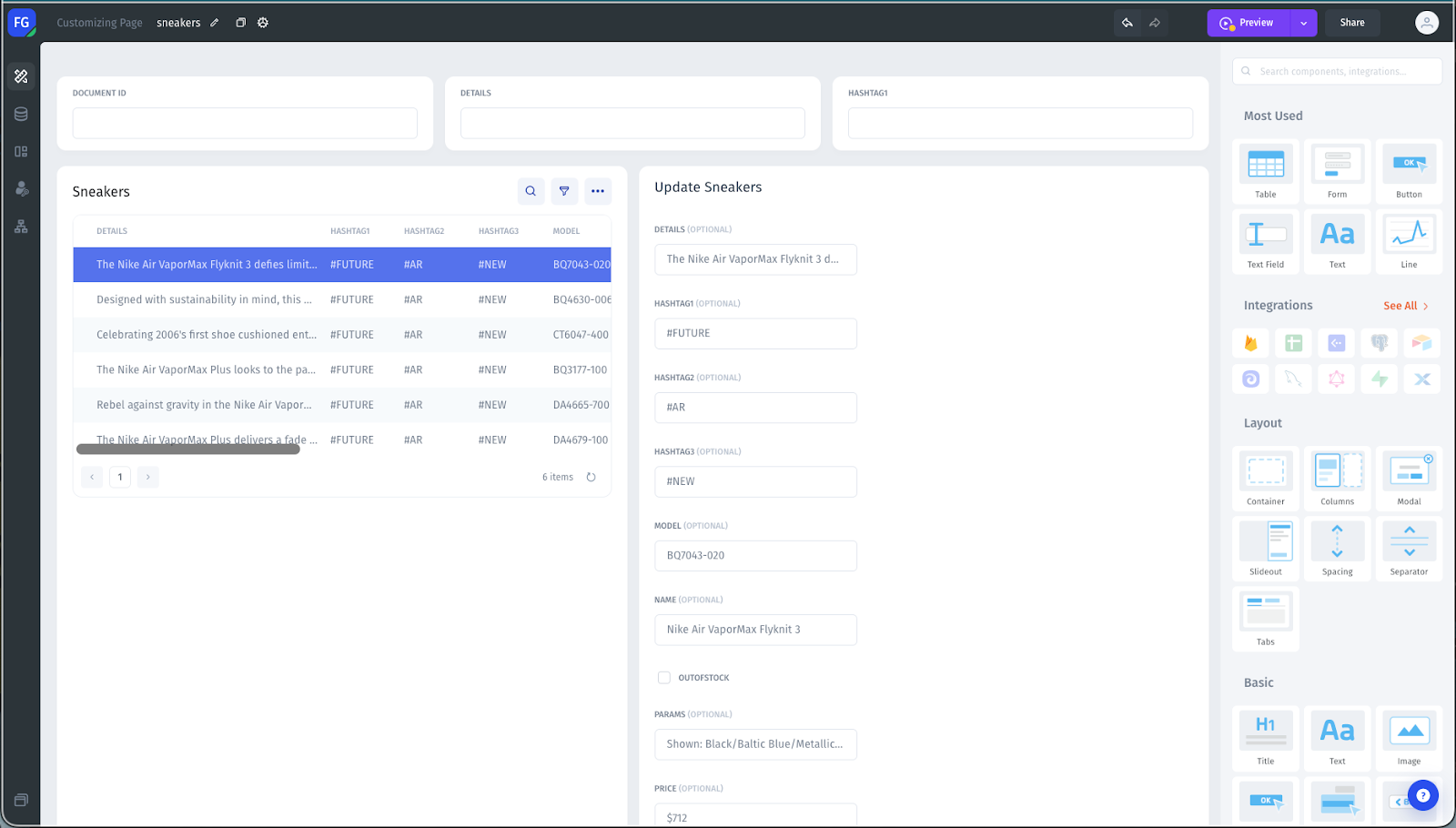
You need to choose the fields that you want included in the Table and the Update Form, though you can always change this later as well.

Without doing anything else, the app will look like this. However, some aesthetic and functional changes worth making will make your GUI even more effective. Regarding aesthetic changes, you might want to reorganize the update form.
Configuring Fields
Configuring the fields in your update form is a great way to improve your GUI.
There are two examples that I want to highlight here.
The first is for the table. One of the columns in my table has photos, but currently, they display a URL. If I click on the field in the component menu, I can change the field type from Text to Image. Now, my table displays the images, making my table much more user-friendly.
The second example is for the update form. I want to make certain fields in the form read-only, so users can’t change that information like Name and Model. I can do this similarly: I click on the field in the component menu, and then I click on read-only.
Adding Tabs
A great feature that adds usability to a GUI is tabs. Tabs are great because they allow users to access different app parts without switching between pages on the screen.
To add tabs, use the search bar or scroll down to find the tabs component in the builder menu and drag it into your app. Then, in the component menu, add or edit the tabs you need for your app.
I’ll drag and drop my current components into the first tab, and then I will click on my second tab to add components to it as well.
Example GUI
This is my example GUI for a Firebase database that contains data about products, sales, and customers.
I made my GUI with the idea that multiple users would use it, but if you are looking for an easy way to view and manage your Firebase data, simply using Jet Admin’s Data Editor might be enough. Like anything else, it comes down to your needs and desires. If you want to learn more about how to build GUIs for managing databases or other kinds of apps, check out some of our other articles or our YouTube channel.
Conclusion
Firebase is a powerful backend service for building web and mobile applications. With its real-time database, authentication services, cloud storage, and development tools, Firebase has become popular among developers.
However, managing Firebase can be challenging, especially for those unfamiliar with the command line. That's where a GUI, or Graphical User Interface, comes in.
A GUI can make managing Firebase easier, more intuitive, and more efficient.
With a GUI, users can manage their Firebase backend using a point-and-click interface without remembering complex command-line syntax. They can quickly navigate different Firebase features and manage multiple projects in one interface. Additionally, a GUI can improve collaboration and teamwork by providing a more accessible way to share Firebase project data and settings.
In this tutorial, we explored how to set up a GUI for Firebase using Jet Admin, a platform for building internal tools.
Jet Admin's Data Editor also provides a user-friendly interface for managing Firebase data, including collections and documents. We also discussed the benefits of using Firestore, a NoSQL document-based database provided by Firebase, and how to connect it to Jet Admin.
A GUI can be a valuable tool for managing Firebase, especially for users without technical knowledge.
With Jet Admin, you can create a customized GUI that meets their needs and improves their productivity and efficiency.
