
Appsmith vs Retool: Which one to choose in 2025
This article compares Appsmith and Retool across various parameters, such as extensibility, ease of use, integrations, and more, while incorporating all the latest updates from 2024 and 2025

.avif)
.avif)
1. Use cases - what are the tools for?
Both Retool and Appsmith position themselves as low-code platforms designed for developers, enabling engineers or tech-savvy citizen developers to accelerate front-end development using a platform that provides UI components, integrations, built-in functions, hosting, and deployment infrastructure. While both tools offer mobile development options, their primary focus remains on building web apps and internal tools.
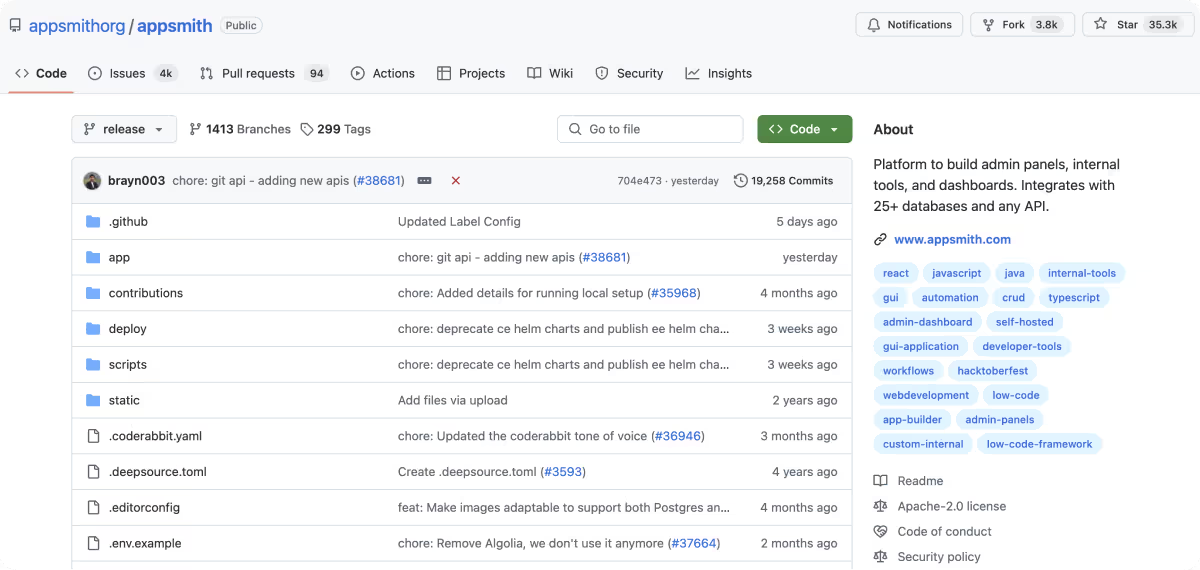
Appsmith, unlike Retool, is an open-source platform—at least in principle. Over time, it has expanded to include two paid tiers in addition to the free version, but it remains heavily community-driven, with 35k stars on GitHub.
Internal Tools
Internal tools are the primary focus for both Retool and Appsmith. A variety of internal applications, such as custom CRMs, customer success dashboards, onboarding tools, admin panels, and data collection tools, can be built using either platform. It is difficult to compare the two in terms of what can or cannot be built, as both provide the necessary functionality for creating internal tools. The choice between Retool and Appsmith should instead be based on other factors covered in this article, such as specific integrations, pricing models, or the developer experience.


Native integrations with Databases and APIs
Easy to adopt for developers
Native integrations with Databases and APIs
Easy to adopt for developers
Client Portals
Both Retool and Appsmith can be used to build apps with configurations such as single-instance single-client, single-instance multiple-client, and multi-tenant multi-user setups with complex tenant-client conditional logic. Both platforms provide the core capabilities required for client portals, including authentication, permission control, and data separation based on live user attributes. Additionally, both Retool and Appsmith support custom branding elements like logos, favicons, color schemes, and fonts, which can be applied to different app surfaces such as email invitations, login pages, and app menus.
However, compared to Retool, Appsmith lacks a built-in email invitation mechanism, which must be set up separately using email provider integrations and third-party tools.
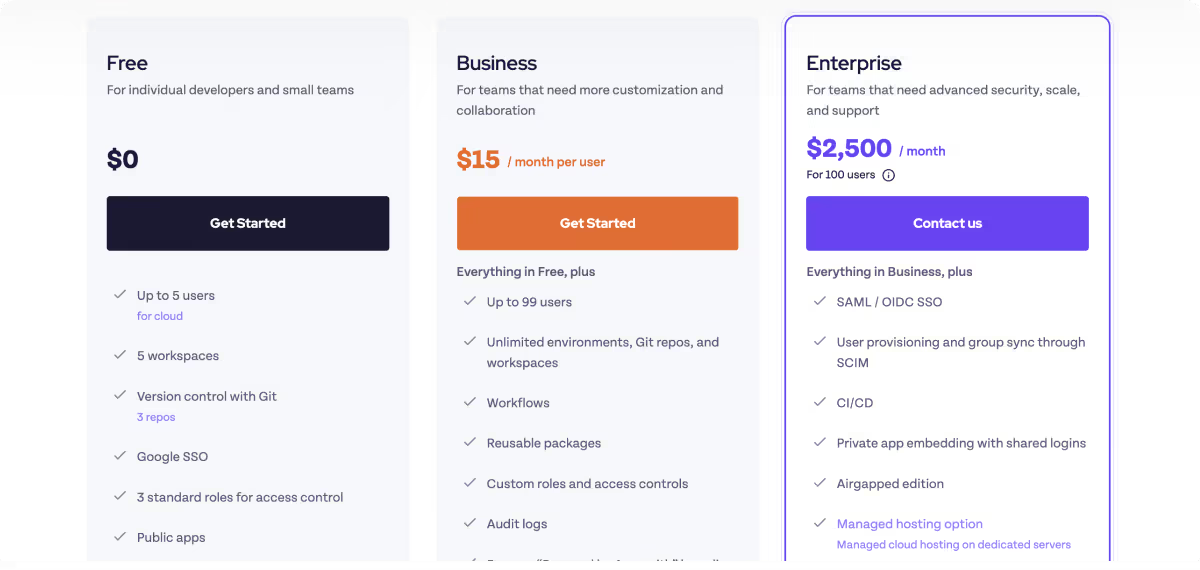
The biggest difference lies in pricing for external users. Appsmith does not have dedicated pricing for external users, which can be a limitation. Appsmith branding can only be removed with the Business plan, starting at $15 per user per month. Permissions and SSO are available only in the Enterprise plan, which costs a fixed $2,500 per month for 100 users. In contrast, Retool offers a more cost-effective option for external users at $8 per user per month.


Login page, app menu branding
Multi-tenant and multi-user apps
Email invitations, login page, app menu branding
Multi-tenant and multi-user apps
Dedicated pricing for external users
MVPs and prototypes
Both Appsmith and Retool can be used to build prototypes and MVPs; however, Retool offers more functionality out of the box, making it better suited for quick prototyping. Both platforms are quite code-intensive and require JavaScript even for basic applications, meaning non-developers may need to spend considerable time creating even simple prototypes.
While both tools provide a sufficient range of UI components and integrations to meet most prototyping needs, Appsmith has one significant drawback: it lacks a built-in database, which can add complexity to the development process.


Extensive UI components library
Native integrations with most popular data sources
Extensive UI components library
Native integrations with most popular data sources
Built-in SQL-based database
Mobile apps
Both apps have a web-focused history and, for a long time, only offered responsiveness for mobile apps. However, at the beginning of 2024, Retool launched a native mobile builder, which Appsmith has yet to introduce. Retool’s mobile builder lets you create simple mobile apps, such as inventory management tools for agents or operational apps for warehouse workers. However, the simplicity of the UI makes it unsuitable for building consumer-facing native mobile apps. Appsmith, on the other hand, does not support native mobile apps and only provides responsiveness.


Supports mobile responsiveness
Can build native mobile apps
The builders - how technical should they be?
Both platforms are designed specifically for developers, which implies two key points. First, developers will likely find it easy to navigate both tools, as they heavily rely on JavaScript for creating the business logic of the app. Second, non-developers may encounter a steep learning curve. In this regard, Retool might be the more favorable option due to its more comprehensive documentation and the availability of various learning resources and courses.
2. Pricing
In the past, Appsmith used a usage-based pricing model but recently transitioned to "per-user" pricing, similar to Retool.
Pricing and user types
Both Appsmith and Retool offer free plans. Retool’s free plan includes unlimited web and mobile apps with up to 5 users, a UI builder, basic integrations, and custom components. Appsmith’s free plan offers additional features such as public app embeds, unlimited workflow runs (Retool caps workflow runs at 500 per month), and versioning with Git (up to 3 repositories). Retool, on the other hand, includes 5GB of data storage.
The paid plans differ in how they handle user types. Appsmith uses a unified pricing model where all users—both editors and end-users—are charged the same rate per user. Retool, however, distinguishes between three types of users: editors (who develop the apps), internal end-users (who use the apps internally), and external users (who are outside of the organization). This tiered pricing provides greater flexibility but can cause some confusion, as the distinction between external and internal users is not always clearly defined.


More generous free plan
15$/user Business plan with rich functionality like granular permissions
Free Plan to get started
Three different pricing points for builders, end users, and external users
3. Learning curve
Learning curve and ease of use
Retool, as they describe it themselves, is built "for developers by developers," making it relatively easy for developers and those with sufficient technical knowledge to get a grasp on the platform. It follows common programming paradigms, which also helps new users understand how to operate within Retool.
As the largest player in the class of low-code app builders, Retool offers polished and consistently updated documentation, along with a wealth of courses on third-party platforms like YouTube and Udemy. These resources cater to both beginners and advanced users, making it easier to learn how to build with Retool.
Appsmith, on the other hand, as an open-source tool, benefits from a thriving and highly active GitHub community. This community provides significant support and resources for new users, fostering a collaborative learning environment. Overall, the learning curve for both tools is quite similar and primarily depends on the user's familiarity with JavaScript, APIs, and SQL.


Relatively easy to grasp for developers and tech-savvy non-developers
Thriving GitHub community
Relatively easy to grasp for developers and tech-savvy non-developers
Availability of 3rd-party courses on how to build in Retool
4. Users and Permissions
Permission management
Both Retool and Appsmith feature robust permission management systems that allow for detailed control over applications, pages, workflows, data sources, environments, and queries. While there are differences in how these permissions are configured and named (e.g., "Permission Groups" in Retool versus "Roles" in Appsmith), the core functionality remains the same: app owners can create groups of users with edit, delete, create, and read permissions for various resources within the app.
Both platforms also support multi-tenancy, enabling per-row permission management based on user attributes to ensure secure and customized access control.
Granular workflow, app, and resource-level permissions
Multi-tenancy support
Granular workflow, app, and resource-level permissions
Multi-tenancy support
5. UI design
Both Appsmith and Retool offer a drag-and-drop UI builder, allowing you to place pre-built UI components on the canvas of a selected page and adjust their position and size.
Both platforms require a fair amount of coding to configure UI components to function properly within your app, and they cannot be used effectively without basic JavaScript knowledge. Another potential challenge is that building multi-screen apps with several drill-downs demands even more coding and configuration, which can prove difficult even for experienced developers.
UI components
Both platforms feature built-in UI component libraries, but Retool provides a greater number of out-of-the-box components compared to Appsmith: over 100 for Retool versus over 45 for Appsmith. Appsmith includes all the essential elements, such as charts, input fields, modal frames, and buttons. Retool, however, offers a wider variety within each category. For instance, Retool includes components like annotated text, color input, and signature for inputs; toggle buttons and dropdown buttons for actions; and sliders and split pane frames for layout customization.


45+ UI components
Basic components such as table, chart, input, and button
100+ UI components
Advanced components such as heat map chart, bounding box and color input
Drag-and-drop visual builder
Retool features a grid-based drag-and-drop interface for arranging UI elements. Its canvas consists of 12 vertical grid columns, which act as guardrails for placing components. However, fractional numbers are not supported, which can pose challenges for users building client portals or complex internal apps requiring precise layouts.
Appsmith also utilizes a grid structure but offers 64 grid elements, providing a significantly more precise drag-and-drop experience. This finer grid structure allows for layouts that are closer to being "pixel-perfect


64 grid elements to arrange UI components on the canvas
12 grid elements to arrange UI components on the canvas
Templates
Templates are pre-built collections of components designed to help you get started quickly if you can find a matching template for your use case. Retool offers a library of more than 300 templates, though many of these are various permutations of front-end components and integrations, rather than entirely new UI component configurations. Appsmith, by comparison, provides more than 20 templates, each of which is unique.
For both Appsmith and Retool, templates come with a significant limitation: when connecting your own data and business logic, you will likely need to build these from scratch or, in some cases, rewrite parts of the template. However, templates could serve as a great learning tool, allowing you to understand how these platforms work by examining how the templates are constructed.


More than 20 unique templates in the library
More than 300 templates, most of which are various combinations of front-ends and integrations
6. Component customization
Both apps offer built-in customization options for UI components, including element spacing, text size and alignment, color schemes, and basic styling features like border shapes and shadows. Additionally, both platforms support custom styles, which can be applied either globally or on a per-app basis.
Custom components
Appsmith provides a built-in Custom Widget feature that allows you to write your own HTML, CSS, and JavaScript code directly within the Appsmith app. It also supports the import of third-party libraries, giving developers flexibility in creating custom solutions.
Retool also supports the import of third-party libraries but does not include a built-in custom component editor. Instead, it allows you to code your own components in React and then import them into your Retool app, providing a different approach to customization.


Write your own HTML, CSS, and JavaScript inside Appsmith
Third-party libraries support
Import custom React components
Third-party libraries support
Pixel-Perfect design
Neither Retool nor Bubble provides the tools to build pixel-perfect apps. While it is technically possible to code fully custom components to achieve a perfect UI, this approach undermines the purpose of using low-code platforms. If you are building apps for external users or have more designers than developers on your team, you might consider tools like Jet Admin, which offer direct Figma import and built-in pixel-perfect design capabilities.

Not available
Not available
7. Themes and Branding
Themes
Appsmith has a built-in Theme Editor with a bunch of pre-made theme templates. It lets you tweak the colors of UI components, typography, borders, and shadows.
Retool also has a Themes Editor that’s available in all plans. You can adjust the color scheme, typography, and borders for UI components. If you’re on the Business or Enterprise plan, you get extra features like global parameters, custom CSS, and even the option to manage themes through the Retool API. All in all, both tools give you a pretty basic set of controls for managing themes, but it’s enough for prototypes and internal tools.
Built-in Theme editor
Built-in Theme editor
Extra functionality in higher pricing tiers
Branding
Both Appsmith and Retool let you create branded apps. In Retool, you can customize things like the header and background color, menu bar, favicon, and more on the Business and Enterprise plans. But unless you’re on the Enterprise plan, there will still be a floating Retool logo in the bottom left corner of the app, which might be a dealbreaker for some client-facing apps.
Retool also allows you to add custom branding at multiple user journey touchpoints, like email invitations, the login screen, and the app itself. Appsmith, on the other hand, covers only the login page and the app.


Custom accent/header background colors, logo for the login screen/top menu bar, favicon, etc
Custom accent/header background colors, logo for the login screen/top menu bar, favicon, etc
Branded user invitation and transactional emails
8. Data and Business logic
Both Appsmith and Retool let you work with the backend and frontend of your app separately and connect to just about any backend you have. Both platforms put a strong focus on native integrations and APIs.
That said, the building process in either tool is pretty code-heavy. You’ll need to write queries for all the data sources they connect to, even for simple CRUD functions (Create, Read, Update, Delete).
Integrations
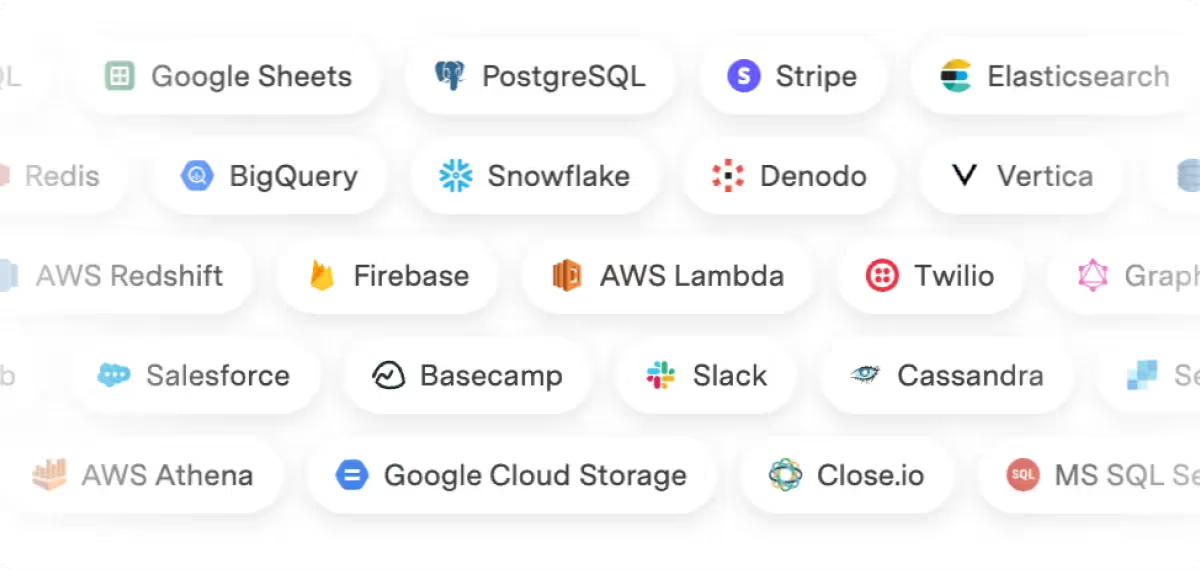
Aside from the sheer number of available integrations (Retool offers more and even supports some niche ones like CouchDB, while Appsmith focuses more on cloud-native databases like NeonDB, Fauna, and Supabase), the tools are pretty similar in functionality. Both can integrate with most relational databases like MySQL, NoSQL tools, external APIs such as Gmail, and also let you connect to custom APIs using REST and GraphQL.
One key difference is that Retool provides a built-in SQL database with an editor that lets you do spreadsheet-like editing, CSV imports, filtering, and search. It’s handy for quick prototyping or lightweight projects. Appsmith, on the other hand, doesn’t have a built-in database.


25+ integrations, including APIs
50+ integrations, including APIs
Built-in SQL database
Workflow automation
Retool offers a workflow builder with a traditional visual tree-like interface, where you connect and branch operational blocks on the canvas. It also comes with templates for common automation use cases, like exporting leads from Google Sheets to Salesforce or setting up low inventory alerts. You can define logic directly in code with support for any library and use various triggers such as cron schedules, API calls, or webhooks. Retool further expands its automation capabilities with features like serverless job scheduling, custom rule-based alerts, generative AI blocks, and human-in-the-loop automation (currently in beta as of January 2025).
Appsmith, on the other hand, has a much simpler automation builder (also in beta as of January 2025), which is essentially a JavaScript editor. It allows you to create tasks with JavaScript logic, set triggers (including webhooks and scheduled Cron Jobs), and connect to data sources.


Basic Java-Script editor to create automations
Basic triggers
Visual workflow builder
Any library for logic
Generative AI blocks
Human-in-the-loop approval flows
Front-end scripting
Front-end scripting is quite similar in both apps. In both Retool and Appsmith, JavaScript can be written almost anywhere in the app, and the contents of the JavaScript code are exported to the global context of your app, making it available for reference throughout. Both tools allow you to write simple JavaScript directly in components and provide a dedicated object for handling more complex logic: Scripting in Retool and JSObject in Appsmith. Both also support the use of external JavaScript libraries.Retool, however, takes it a step further by offering an easy way to inspect all available variables on a page through a dedicated State window.
Java Script can be used almost anywhere in the app
External JS libraries support
Java Script can be used almost anywhere in the app
External JS libraries support
State window to explore objects
9. External API
External API
Retool provides an external API that allows third-party services to interact with Retool apps. It supports all standard methods, including GET, POST, DELETE, and PATCH, and offers a wide range of endpoints for managing users, user attributes, permissions, workflow runs, and more. Appsmith, on the other hand, does not offer an external API for third-party integrations.
Not available
Standard HTTP methods for a plathora of endpoints
10. Deployment
Deployment
Both Retool and Appsmith offer self-hosted and cloud deployment options. For both tools, the self-hosted option allows deployment in your virtual private cloud (VPC) or behind your virtual private network (VPN), which is essential for companies in industries like healthcare and fintech to ensure compliance with regulations. Standard deployment options include Docker, Kubernetes, AWS, Azure, and other services using Docker containers.
Cloud and self-hosted solutions
Deploy on any infrastructure that supports Docker
Cloud and self-hosted solutions
Deploy on any infrastructure that supports Docker
11. Releases & version control
Releases & version control
Appsmith, like Retool, provides basic release control functionality, including support for multiple environments, custom branches, multiple save-points, and history. Both Retool and Appsmith also allow you to connect your apps with Git repositories such as GitHub, GitLab, and AWS CodeCommit, enabling a seamless experience for developers.
Built-in version control and Git versioning
Built-in version control and Git versioning
12. Security and Data Privacy
Security and Data Privacy
Both Retool and Appsmith provide a high level of security and data privacy, offering self-hosted options, encryption, role-based controls, multi-factor authentication, OAuth and SAML support, and IP whitelisting. Both platforms are also SOC 2 certified and compliant with GDPR and HIPAA.
However, it’s worth noting that anything other than self-hosted deployment can introduce risks, as demonstrated by an incident where Retool was targeted in a phishing attack.
SOC 2 certified
Self-hosted deployment option
SOC 2 certified
Self-hosted deployment option
13. Appsmith and Retool alternative
Jet Admin - no-code-first internal and external app builder
Jet Admin strikes a sweet spot between functional flexibility and ease of use, catering to tech-savvy non-developers, citizen developers, and developers (yes, you anywhere in the app). It allows for building pixel-perfect, on-brand apps with external clients, such as client and vendor portals, category management apps, etc., with direct Figma export and a pixel-perfect in-app drag-and-drop builder.
Unlike Retool and Appsmith, Jet Admin has a separate “Client Portals” pricing that scales much better with a large number of users compared to Retool.
As for the building experience, Jet Admin provides a lot of out-of-the-box functions that you don’t need to code: variable referencing, formulas, conditional logic, complex filtering, and auto-generated CRUD (Create, Read, Update, Delete) are done through a point-and-click interface with the option to extend it with JavaScript.

Pixel-perfect design with Figma import
Short learning curve
Has a dedicated pricing for Client Portals
Non-developers can build moderately complex apps
Can be extended via code






