
WeWeb vs Bubble: 2025 updated comparison
This article compares WeWeb and Bubble, two popular no-code app development platforms, in terms of building experience, ease of use, AI capabilities, pricing, integrations, and more, considering all the latest 2024 and 2025 updates.

.png)
.png)
1. Use cases - what are the tools for?
Both WeWeb and Bubble are no-code app-building platforms, meaning users don’t need a grasp of technical concepts such as dot notation and APIs to successfully build applications.From a builder experience standpoint, WeWeb is very similar to Webflow, so if you are familiar with Webflow and its building concepts, you will be able to significantly cut the learning curve with WeWeb. Those familiar with front-end development will also find it easier to build in WeWeb, as its modular structure has a lot in common with HTML.
Bubble, on the other hand, expects you to invest a significant amount of time into learning its unique "building language." This steep learning curve has led to a massive ecosystem of contractor builders and agencies, as many users want the flexibility of Bubble for their apps but are not willing to commit to learning it.
Although both platforms allow you to build a variety of web apps, such as landing pages, client portals, internal tools, and forms, WeWeb has a stronger focus on SaaS product development, which is reflected both in their positioning and in their clients’ success stories.
Internal Tools
Both platforms allow you to build internal tools such as customer support apps, B2B inventory management apps, and Custom CRM systems.
However, WeWeb is slightly better suited for internal tools because it has native integrations, whereas Bubble relies exclusively on external plugins for connecting to a data source.
Similar to Bubble, configuring components and binding them to your data sources in WeWeb takes some time. All components in WeWeb need to be configured separately. For example, if you place a table on the canvas, you need to manually configure each column and set up the "repeat" function to properly fetch data. It does not automatically generate a ready-to-use table component based on your data structure.
When it comes to integrations, WeWeb combines both approaches—it integrates through plugins like Bubble, but as of February 2025, all WeWeb integration plugins are built and supported by WeWeb itself. This means your connected data sources do not rely on third-party developers, unlike Bubble, where many plugins are external and may cause reliability issues.
For business-critical internal apps, Bubble can be problematic due to scalability concerns and dependency risks. WeWeb, however, is one of the few no-code app builders that allows you to export your source code at a reasonable price (available in the annual Starter plan).


Native integrations with the most popular Databases and APIs
Easy to learn and build with
Connecting to data sources is done via plugins
Client Portals
Building client portals and external apps is a strong focus for both Bubble and WeWeb. Both platforms provide the necessary tools, including branding options, data filtering (to show different data to different tenants/users and authentication options with granular permission control.
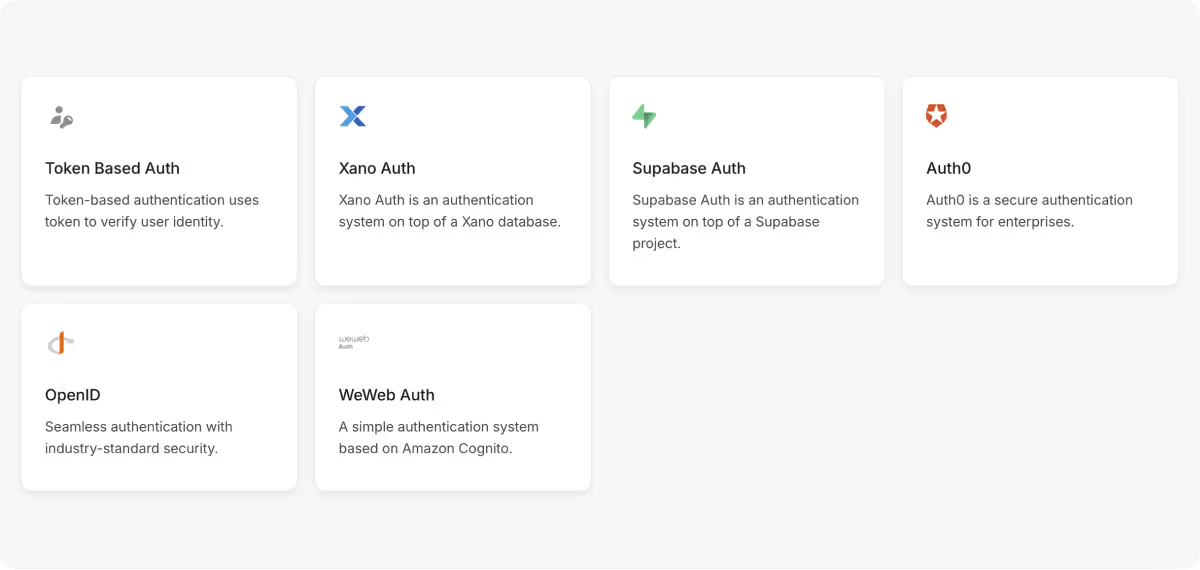
However, following its focus on native integrations, WeWeb provides built-in authentication with Auth0, OpenID, Xano, and Supabase Auth. Integrating with these and other authentication providers is possible in Bubble, but it requires additional setup through plugins, which can add complexity and reliability concerns.


Data separation and permission management
Custom branding
Extensive authentication options
Data separation and permission management
Custom branding
Extra design capabilities to stay on-brand
Websites and landing pages
Both WeWeb and Bubble can be used to build public websites and landing pages.
From a pricing standpoint, WeWeb is a better fit for public-facing websites since it does not impose usage limitations on public visitors. In contrast, Bubble has workload limits, which can impact pricing if traffic volumes are high.
From an SEO perspective, both platforms claim to be SEO-optimized out of the box but offer different features. Bubble allows users to manage sitemap files, redirects, and scripts, while WeWeb, as a Single-Page Application (SPA), prioritizes fast loading times and better PageSpeed scores. WeWeb even allows certain pages to load as static HTML, further improving performance.
In terms of complexity, both platforms allow you to build nearly any type of website, as long as it doesn’t require highly custom animations or specific behaviors.


In-app SEO optimizations
In-app SEO optimizations
Native mobile apps
Historically, Bubble has relied on responsive design to adapt apps for mobile use. However, in late 2024, Bubble launched a dedicated mobile app builder, which is currently in beta as of January 2025.
Bubble also offers third-party plugins to convert its apps into Progressive Web Apps (PWAs), which in some cases may be a better alternative to native mobile apps. WeWeb does not support native mobile apps but does support PWAs.


Not available
Dedicated native mobile app builder
Progressive Web Apps
PWAs allow users to access an app via a link rather than downloading it from the Google Play Store or Apple App Store. The app adapts to different devices, making it a good alternative in certain scenarios. Both WeWeb and Bubble support PWAs and offer similar functionality in this area.
The builders - how technical should they be?
While WeWeb is not as simple as some other no-code builders, it is still easier to learn and operate compared to Bubble.
Bubble, which dates back to 2012, has accumulated complex functionality over time, making its building process more intricate. Users often encounter more roadblocks when developing in Bubble compared to WeWeb.
Since WeWeb follows front-end development principles, it is easier to understand for developers and designers who are familiar with Webflow or Figma.
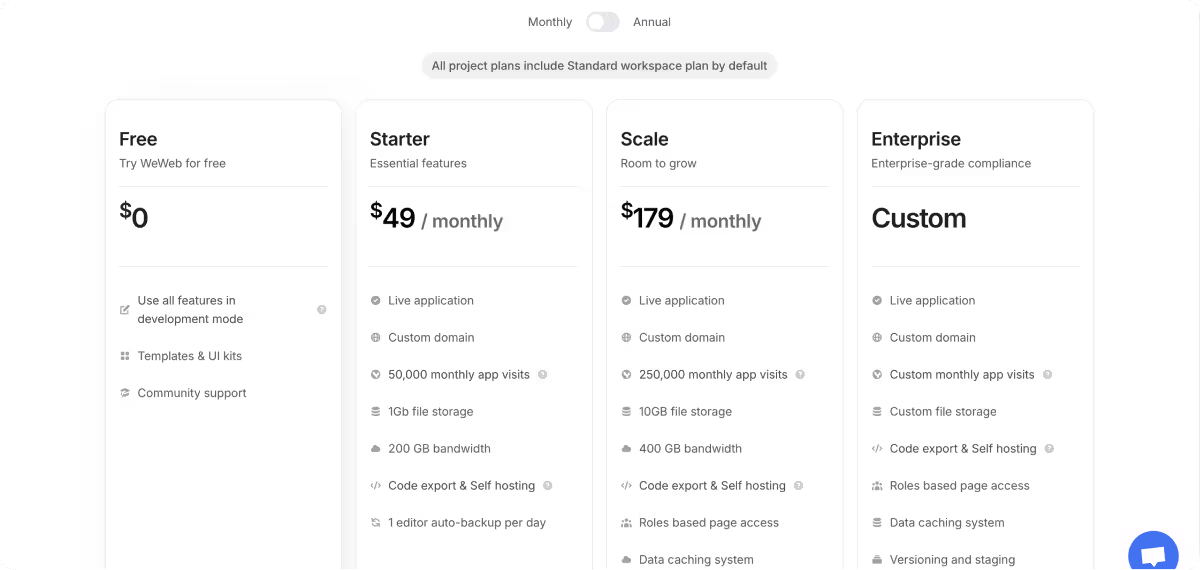
2. Pricing
Pricing structure
Both Bubble and WeWeb have a tiered pricing structure that packages features into different plans. However, their core pricing models differ:
Bubble follows usage-based pricing, calculating workload units based on how much processing power Bubble uses to keep an app running. Additional charges apply if usage exceeds the limit.
WeWeb has a more transparent pricing model, charging per app visitor with different plans including a set number of visitors.
Both platforms have a free tier and allow publishing a live app on their cheapest paid plan, but the pricing differs significantly: WeWeb starts at $49/month
and Bubble starts at $29/month


Free Plan to get started
Transparent pricing that makes it easier to forecast
Free Plan to get started
3. Learning curve
Learning curve and ease of use
WeWeb provides an abstraction layer over HTML and CSS, making it easier to understand, especially for those with front-end development experience. Bubble has a completely unique building logic, or "language," that users must learn to build apps effectively. The user interface in Bubble is also less intuitive and can feel unnecessarily complicated. To be fair, once fully mastered, Bubble offers more capabilities compared to WeWeb.
Bubble provides a more extensive library of learning materials, including articles, videos, and guides, which is enough to cover all aspects of the platform—provided you have the time to go through it. WeWeb is still playing catch-up with its learning resources and, at the moment, does not offer the same level of guidance.


Intuitive building process
Interface similar to other popular no-code apps
Extensive library of learning materials
4. Scalability
How easy it is to upscale the app?
Scalability is critical for users planning to build long-term projects. As an app grows, adding more users and backend infrastructure becomes necessary.
WeWeb has an advantage here, as it allows users to separate the front-end and back-end, providing greater flexibility. In contrast, Bubble has a monolithic structure and relies heavily on third-party plugins, which adds scalability risks.
Both Bubble and WeWeb provide extensive no-code functionality, covering simple and moderately complex use cases. However, when no-code hits its limits, both platforms allow extending apps with custom CSS and JavaScript.
Custom code to extend the app
Separate front-end and back-end
Custom code to extend the app
5. AI capabilities
AI assistants
In June 2024, Bubble launched an AI assistant, often referred to as a co-pilot, designed to facilitate and streamline development. It offers two key functionalities: the ability to generate UI based on a text prompt and a build guide that, when given a prompt, returns a detailed step-by-step guide on how to build the app. While the AI assistant is not perfect, it gives Bubble a head start in this area. WeWeb, on the other hand, is a bit behind. As of February 2025, it has yet to officially launch an AI assistant, though a working version is already available.


AI copilot is in development
Functional AI assistant
App generation
Guide generation
LLM integrations
Bubble can be integrated with LLM providers such as OpenAI or Anthropic through plugins, but as with all plugins, this requires extensive configuration. As of February 2025, WeWeb supports only OpenAI with limited functionality.
Limited (as of Feb 2025)
Integration with OpenAI, Anthropic, and other popular LLMs through plugins
6. Users and Permissions
Permission management and access control
Bubble allows for highly granular, role-based permissions with an unlimited number of custom roles. Access can be granted to edit, load, and delete specific datasets. WeWeb offers similar functionality but allows to control access only to pages.
Bubble also provides workflow permissions, testing, and validation, offering more control and security. Both Bubble and WeWeb allow setting up conditional rules for filtering data. However, these rules operate on the client side, meaning all data is loaded first and then filtered, which can raise data privacy concerns.


Role-based permissions
Only page-level access control
Dynamic data separation for client portals
Role-based permissions
Page-level and CRUD access controls
Dynamic data separation for client portals
Authentication
WeWeb allows for better control over backend resources, authentication providers, and front-end app access. It supports Auth0, OpenID, Xano, and Supabase Auth. While it is possible to use these authentication providers with Bubble, doing so requires additional setup through plugins. As with all plugins, this adds an extra layer of complexity and makes them less reliable than native integrations.


Native support of Auth0 and OpenID
Xano and Supabase authentication
Custom auth providers only via plugins
7. UI design
Both WeWeb and Bubble provide a visual builder where users can place pre-made UI elements on a canvas to assemble an interface. The number of UI components, their design, and the drag-and-drop mechanics largely determine which tool is the best fit for a given use case.
UI component library
Bubble offers just over 25 UI components, such as buttons, toggles, and inputs, in its core library, along with more than 20 additional UI components built by Bubble's team in the plugin library. This is quite modest for a platform of its size. Bubble relies heavily on its ecosystem of community-built plugins, including UI components. While this provides flexibility with thousands of UI components and designs, it can also create friction in the building process.
WeWeb does not have a marketplace for third-party UI components and relies solely on its built-in library, which includes more than 60 UI components. These components generally have a more modern look and feel compared to Bubble's.


60+ built-in UI components
50+ built-in UI components
Community-driven marketplace with thousands of custom UI components
Visual UI builder
Bubble features a traditional drag-and-drop UI builder that allows users to position elements anywhere on the canvas. While this allows near pixel-perfect precision, it lacks the structured approach typically found in front-end development, which can cause issues with responsiveness and performance.
WeWeb does not allow users to place UI elements freely on the page. Instead, elements are added within containers and blocks, with sizes and paddings adjusted to position them correctly. The UI builder in WeWeb functions almost like a no-code layer on top of HTML and CSS, following the same principles.


Manual element position adjustment
Drag-and-drop UI builder
Pixel-perfect placement
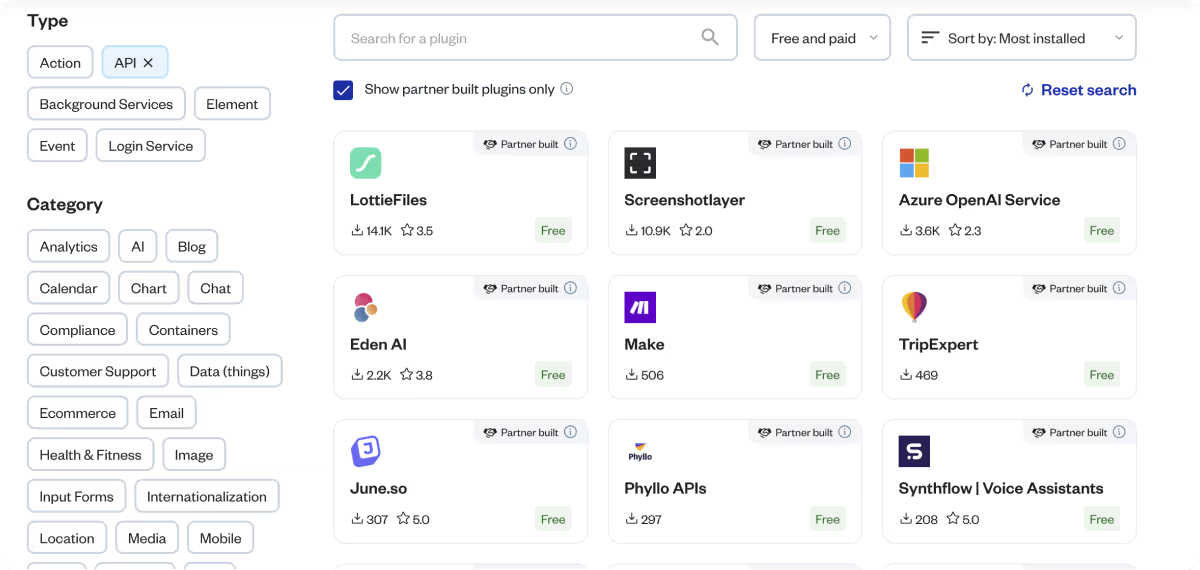
Ecosystem and libraries
The strength of a no-code development platform lies partially in the availability of pre-built components, modules, and templates that can be used instead of building everything from scratch. Bubble provides more than 1000 plugins, templates and UI elements via its marketplace.
WeWeb, as a newer platform, has not yet developed a large ecosystem of templates and plugins compared to Bubble. While WeWeb does have a marketplace, its options are limited. Bubble, on the other hand, has a much larger ecosystem with a wide selection of templates, plugins, components, and a strong community. Most use cases have already been addressed by someone in the Bubble community, significantly speeding up the development process.


Marketplace with 25+ items
External marketplace with 1000+ templates
8. Component customization
Both WeWeb and Bubble allow you to customize UI components to your needs as well as code custom components. Bubble additionally provides an option to import designs from Figma and a dedicated marketplace
Custom components
Both WeWeb and Bubble allow you to incorporate custom UI components that you can code using popular languages such as React or Vue. Both also support the use of external libraries.
However, WeWeb allows you to run code directly in the editor, making fast previewing more convenient. In Bubble, every component runs in a sandboxed iframe, which, while more secure, is slower and more limiting.


Custom CSS, HTML, and Java Script
In-app custom code editor
Custom CSS, HTML, and Java Script
Custom components import
Pixel-Perfect apps
Bubble allows you to build near pixel-perfect apps with features such as a drag-and-drop builder, Figma import, custom styles, and components. The same can be achieved in WeWeb through Figma plugin and custom components, but it might require extensive coding, which defeats the purpose of using a no-code builder to save time.
Pixel-perfect builder + Figma import
Pixel-perfect builder + Figma import
9. Styling and Branding
Both WeWeb and Bubble provide a vast toolset to customize the look and feel of your app through global styles and branding elements, allowing you to create white-labeled apps.
Themes and Styles
Bubble and WeWeb offer style classes to define and apply styles across elements like buttons and text. Bubble provides a user-friendly interface for styling without coding but limits users to predefined attributes, requiring custom CSS for additional modifications.
WeWeb, on the other hand, follows a more CSS-like structure, making it easier for those familiar with CSS. A recent WeWeb update allows users to define typography, colors, spacing, and classes while enabling style sharing across projects, simplifying brand consistency and design reuse.
Custom fonts, colors, and basic element styling
Intuitive styles manager
Custom CSS
Custom fonts, colors, and basic element styling
Basic Themes manager
Custom CSS
Custom branding
Both WeWeb and Bubble allow users to create branded apps, whether they are websites, portals, or internal apps. Both platforms provide basic functionality such as uploading a logo to the app’s header, sign-up page branding, favicons, and custom domains.
However, making more advanced branding customizations in WeWeb can be challenging, as it requires using custom components, whereas Bubble allows users to import designs directly into the platform.


Custom Urls, Logo, pages
Custom Urls, Logo, pages
Figma import
10. Integrations and data
Unlike Bubble, WeWeb allows you to separate backend logic from the frontend. For example, you can create business logic in Xano and connect it to the UI built in WeWeb or integrate custom APIs. WeWeb also offers a limited set of native integrations, which are developed, supported, and improved by the WeWeb team.
Data source integrations
Bubble and WeWeb have somewhat opposite approaches to data. Bubble relies heavily on its built-in SQL database and provides integrations with external data sources through plugins. In contrast, WeWeb separates the front-end and back-end parts of the app, focusing solely on the front-end while integrating with popular back-end systems and databases. WeWeb does not have an internal database, so you must use an external data source, such as Google Sheets.
Having an internal database significantly speeds up the building process since you don’t need to manage a database schema, write SQL queries, or manually bind data to UI components. Bubble’s database integrates seamlessly into the development process and does not require knowledge of technical concepts like foreign keys, relationships, or entities. This also reduces latency since the Bubble app does not need to send data back and forth to an external database.
However, using an internal database comes with scalability risks, which are crucial to consider if you plan to build a large-scale project or grow a SaaS application.
WeWeb’s focus on early-stage SaaS startups is also reflected in its integrations. One of the first native integrations it introduced was with Xano and Supabase—two popular Backend-as-a-Service (BaaS) platforms among startups. These allow users to work with a separate back-end while maintaining flexibility to switch data sources as needed.


30+ integrations, including custom APIs
Native integrations with the most popular datasources
A marketplace of plugins which includes data source connectors
Workflow automation
Both Bubble and WeWeb allow you to create workflows with multiple branches, conditional blocks, and other control flow actions. You can create loops, handle errors at the action level, and run custom JavaScript snippets. However, there are two major differences between Bubble and WeWeb when it comes to workflows.
WeWeb, unlike Bubble, has a modern-looking drag-and-drop workflow builder, where you can place logical blocks onto the canvas, connect them, and define branching logic, similar to what you can find in Zapier or Make. Bubble has yet to upgrade its workflow builder, though an updated version has been in beta since October 2024. As of February 2025, Bubble still relies on a linear chain of blocks with configuration modals for each block, which can create significant UX friction when dealing with complex conditionals.
Bubble also provides a powerful expression editor that, following a recent update, now distinguishes between individual components of expressions, addressing a previous source of confusion. Additionally, it automatically detects syntax errors. WeWeb also allows users to catch errors in workflows but does so in a more manual way, primarily through the audit log window.
Functionality-wise, Bubble offers an API workflow builder for backend automation, enabling advanced server-side processes that WeWeb does not support. This includes the ability to run workflows even when the app is closed, broader looping options, and triggers from external API calls. While similar functionality can be achieved in WeWeb, it requires the use of JavaScript blocks.


Visual workflow builder
Can be extended with Java Script
Visual workflow builder (in Beta as of Feb 2025)
API workflow builder for back-end logic
Can be extended with external plugins and custom Java Script
Custom code
When it comes to basic JavaScript, such as simple data transformations, Bubble and WeWeb are quite similar. However, if you need to create complex functions and integrate them into your app, WeWeb’s JS editor provides a more straightforward way to implement them.
Use cases like parsing API output into various database fields are significantly more challenging to execute in Bubble. Bubble often requires the use of plugins, such as Toolbox, and forces users to place dummy elements on the page for each value generated by custom code, making the process cumbersome.
It's important to note that, in terms of capabilities, the two tools are nearly identical. However, the key difference lies in ease of use and the time required to learn and efficiently apply their respective approaches.


Custom Java Script
Can import external libraries
Custom Java Script
Can import external libraries
Variables and formulas
This is one of the areas where WeWeb stands out. It provides a very intuitive “binding” system that allows you to connect UI components and business logic, whether it's a dynamic parameter from another component, a formula for calculations or data transformations, or a dataset from a data source. WeWeb offers a user-friendly library of functions and formulas, including lookups and rollups.
Handling variables in Bubble is significantly more cumbersome, and certain tasks, such as working with JSON objects in variables, can be particularly tricky.


Intuitive "binding" functionality for connecting UI components and data
Easy-to-use library of formulas and actions
Must use external plugin in more complex cases
11. Responsiveness
Responsiveness
Until recently, WeWeb had a significant advantage in responsive design, as it provided built-in responsiveness that worked seamlessly. However, Bubble has since launched a new responsive engine that performs just as well, allowing you to control exactly how elements fold when resizing, making both platforms comparable in this regard.
12. Public API
Public API
Both Bubble and WeWeb provide a public API that third-party services can use to interact with the app you’ve built. However, WeWeb’s API is designed solely to automate and streamline deployment processes for WeWeb projects and does not support standard operations such as accessing lists of records, retrieving individual records, creating new rows, or updating and deleting existing ones.
Bubble, on the other hand, provides a data API, allowing external apps to interact with your Bubble app’s data, and a workflows API, which enables external apps to execute workflows within your Bubble application.
13. Hosting & Release management
Hosting
Both WeWeb and Bubble provide a cloud hosting option. Bubble does not offer any alternative hosting solutions, while WeWeb allows you to fully export your project and self-host it however you want. This is one of the strongest aspects of WeWeb’s value proposition compared to Bubble.
Cloud and self-hosted options
Cloud hosting only
Release management
Both WeWeb and Bubble provide version control with multiple environments. However, since announcing the feature in 2023, WeWeb has not added branching to its source control. This could be a significant drawback for launching production apps or for teams with multiple developers. In contrast, Bubble offers branching, allowing teams to collaborate and deploy changes without risking the live app.
Multiple environents
Multiple environments
Branching and history
Debugging
Bubble provides a the issue tracker that can identify errors before they become a bug as well as a visual debugger - an in-app tool that allows you to test your app before launching it in production, acting as a second protective layer before going live.
WeWeb doesn’t have a dedicated debugger but includes a logs window in the workflow builder, which allows you to catch errors in workflows and individual steps.


Logs for workflows
Visual debugger
14. Security and Data Privacy
Security and Data Privacy
Both apps provide an option to use custom SAML-based SSO. However, this is the only authentication feature WeWeb offers, whereas Bubble also provides two-factor authentication (2FA) and is SOC 2 Type II certified. However, some clients have concerns about Bubble’s reliance on third-party plugins, as the Bubble team has limited control over their security and maintenance.
SAML-based SSO
SAML-based SSO
SOC Type 2 certified
15. Source code export
Security and Data Privacy
Bubble owns the code and, to an extent, the app you’ve built. In contrast, WeWeb provides an option to export the code. You can download your WeWeb projects starting from the annual Starter plan subscription ($39/month × 12 months = $469/year). The downloaded ZIP file contains all your project files (HTML, CSS, and JavaScript) ready to be hosted anywhere.
This feature could be a deciding factor for many clients in favor of WeWeb, especially those building mission-critical internal applications and SaaS products.
Can export source code of your WeWeb projects
Not supported
16. WeWeb and Bubble alternative - Jet Admin
Jet Admin - balance between complexity and ease of use
Both Bubble and WeWeb have significant limitations when it comes to integrating with existing backends. Bubble relies heavily on plugins, while WeWeb lacks support for some widely used resources such as MongoDB and Firebase.
Jet Admin provides a wide range of native integrations (50+) and supports REST and GraphQL APIs, allowing users to connect to virtually any data source. It can be deployed in the cloud, on-premise, or via an on-premise agent that can be hidden within a VPC behind a VPN. This setup enables users to take advantage of cloud hosting while keeping their data on their own servers.
Jet Admin also automatically generates UI elements based on the connected data. It reads the data schema and creates all the CRUD (Create, Read, Update, Delete) actions, along with the structure of the UI elements, eliminating the need to manually configure every column in a table.
Unlike WeWeb, Jet Admin allows users to import Figma designs directly into the platform, making it easier to create pixel-perfect apps.

60+ native Integrations and back-end extendability
Library of no-code formulas, transformers and actions
Auto-generated reusable apps based on your data shema
Java Script and external libraries to extend the app






